همان گونه كه بازاريابي و سئو در حال رشد و تكامل مي باشند، چيز هايي مثل AMP و جستجو هاي صوتي به آينده اي خيلي دور مربوط نمي شوند و بايد آن ها را در نظر گرفت. در ادامه درباره اين 4 تكنيك جديد سئو وب سايت در سال 2018 صحبت خواهيم كرد.
تكنيك اول سئو | استفاده از AMP در وب سايت
احتمالا شما چيز هايي درباره AMP شنيده باشيد. AMP ايستگاهي براي سرعت بخشدن به صفحات وب سايت ها در تلفن هاي همراه است. اين تكنولوژي بزرگ از سال 2015 كار خود را شروع كرد. AMP يك پروژه منبع باز است كه به سرعت صفحات تلفن همراه را بارگيري مي كند.
گوگل در پيامي در وبلاگ رسمي خود مي گويد كه AMP:
"هر بار كه يك صفحه وب براي بارگذاري طول مي كشد، آنها خوانندگان و فرصت براي كسب درآمد از طريق تبليغات و يا اشتراك و غيره را از دست مي دهند. (AMP) به طور چشمگيري سبب بهبود عملكرد وبسايت ها در موبايل مي شود. ما صفحات وب را با محتواي غني مانند ويديو، انيميشن و گرافيك براي كار در كنار تبليغات هوشمند مي خواهيم و بارها بارگذاري مي كنيم. "
در حالي كه اين امر در سال 2015 ادامه داشت، در حال حاضر AMP يكي از معيار هاي مهم سئو محسوب مي گردد. به اين ترتيب گوگل در مورد ارائه يك تجربه كاربري مناسب است. به سايت هايي كه آن را انجام مي دهند، قطعا پاداش مي دهد. اين به اين معني است كه صفحاتي كه از AMP استفاده مي كنند، احتمالا بالاترين رتبه را دارند.
اما اين را بايد بدانيد كه AMP علاوه بر مزايايي كه دارد، داراي معايبي نيست هست.
ممكن است شما در پياده سازي آن با اخطار هايي رو به رو شويد. همچنين استفاده از كد هاي آن سبب افزايش زمان بارگذاري سايت شما مي گردد و ممكن است شما بعضي كد ها رو دوباره بنويسيد.
با وجود اين مشكلات، AMP به طور فزاينده اي براي عملكرد صفحات وب سايت مهم خواهد بود. توصيه مي كنم از وبلاگتان شروع كنيد و سپس AMP را به صفحات ديگر سايت اضافه كنيد.
تكنيك دوم سئو | ضرورت افزايش سرعت وب سايت
اين امر با AMP همراه است.
در مورد آن فكر كنيد: كاربران در حال حاضر به طور متوسط 69٪ از زمان خود را صرف استفاده از گوشي هاي هوشمند مي كنند. اما هنگامي كه آنها از يك سايت بازديد مي كنند، 47 درصد از بازديد كنندگان انتظار دارند كه صفحه وب سايت مورد نظرشان در 2 ثانيه يا كمتر بارگيري شود و در غير اين صورت اگر زمان بارگذاري سايت بيشتر از 3 ثانيه شود، حدود 40 درصد از مردم وب سايت را ترك مي كنند.
سرعت بارگذاري سايت يك معامله بزرگ است. همانطور كه در بالا ذكر شد، گوگل مدت هاست كه تجربه تلفن همراه را تحت فشار قرار داده است.
تا همين اواخر، سرعت صفحه فقط يك عامل رتبه بندي براي دسكتاپ ها بود. اما گوگل به تازگي اعلام كرد كه از سال 2018 سرعت صفحه يك عامل رتبه بندي براي جستجوهاي تلفن همراه است.
اين به اين معني است كه شركت ها فقط چند ماه زمان دارند تا زمان بارگيري سايت خود را در گوشي هاي موبايل تغيير دهند. عوامل متعددي وجود دارد كه مي تواند بر زمان بارگذاري صفحات تأثير بگذارد و خوشبختانه مي توان آنها را ثابت كرد.
- استفاده از يك سرور پر سرعت: رفع اين مشكل آسان است و شركت هاي زيادي وجود دارند كه سرور هاي پر سرعتي را ارائه مي دهند.
- يك شبكه تحويل محتوا (CDN) داشته باشيد: اين امر بارگذاري محتوا شما را به ميزان قابل توجهي سريع تر مي كند.
- ريدايركت هاي سايت خود را محدود نماييد: ريدايركت هاي بيش از حد مي توانند تاثير منفي بر سرعت صفحه سايت شما داشته باشند، بنابراين اطمينان حاصل كنيد كه فقط از ريدايركت هاي ضروري استفاده مي كنيد.
- تصاوير وب سايت خود را بهينه سازي نماييد: اين يك موضوع خيلي مهم است. تصاوير پر حجم = سرعت كم سايت. سعي نكنيد عكس هاي بزرگ را به فضاهاي كوچك برسانيد. اين يك اثر بسيار قابل توجه بر سرعت بارگذاري شما خواهد داشت. پس بهتر است زمان را بگيريد تا اطمينان حاصل شود كه تمام تصاوير به درستي اندازه گيري و بهينه سازي شده اند.
- اجتناب از بلاك كردن جاوا اسكريپت و CSS: گوگل به طور فعال اعلام كرده است كه بلاك كردن جاوا اسكريپت و CSS مي تواند به رتبه بندي سايت شما صدمه بزند؛ براي سرعت بخشيدن به كارها، اطمينان حاصل كنيد كه اين فايل ها به اندازه كافي كوچك و بهينه هستند.
- فشرده سازي را فعال كنيد: هنگام ارسال آيتم ها از طريق مرورگر، آنها را در يك فايل زيپ فشرده كنيد تا روند بسيار سريع تر انجام شود.
- فعال كردن ذخيره سازي در مرورگر: زماني كه يك وبسايت “cached” شده است، به اين معني است كه كاربر قبل از آن بازديد كرده است و به آن بازگشته است و بارگذاري صفحه بسيار سريعتر خواهد بود.
- تعداد پلاگين هايي كه در سايت شما وجود دارد را كاهش دهيد: در حالي كه استفاده از برخي پلاگين ها واقعا لازم است، سعي كنيد تعداد پلاگين هايي كه ضروري نيستند را پاك كنيد.

تكنيك سوم سئو | اجراي كمپين هاي خلاقانه كه به اشتراك گذاشته مي شوند
اين موضوع هميشه باقي مي ماند: محتوا پادشاهي است كه به بازاريابي مي آيد.
هيچ بحثي وجود ندارد كه وقتي محتوا با كيفيتي توليد مي كنيد، بيشتر و اشتراك داده مي شود و پيوند دادن به آن ها نيز بيشتر مي شود.
اما اگر واقعا ميخواهيد موفق باشيد، بايد عاقلانه مطالب خود را انتخاب كنيد. با هجوم بردن به اطلاعات موجود در اينترنت، شركت شما نياز به يك استراتژي واضح و خلاقانه طراحي شده براي جلب توجه سريع دارد.
يكي از مهمترين ويژگي هاي محتوا عالي "ايجاد تعامل احساسي" است. شما بايد نظر آنها را با چيزي غيرمنتظره اي جلب كنيد و روي احساسات سرمايه گذاري كنيد.
مورد ديگر: محتواي ويروسي.
هر چيزي پتانسيل ويروسي شدن را دارد. آنچه كه يك محتوا ويروسي را جدا مي كند اين است كه پيامي روشن در محتوا وجود داشته باشد.
اين جا چندين تاكتيك وجود دارد كه به محتوا شما كمك خواهد نمود:
- محتوا بايد موجب تحريك احساسات شود: شوخ طبعي در اينجا واقعا به كار مي آيد، اما محتوا نبايد به طرز وحشيانه اي براي انتقال ويروسي باشد.
- به دنبال روش هاي جديد براي ارائه محتوا سنتي باشيد. به عنوان مثال، من به تازگي يك فيلم درباره آموزش سئو ديدم كه اغلب مطالبي را كه در كتاب ها مشاهده مي كردم را از طريق فيلم انتقال داد. اين واقعا غير منتظره بود و در آن از خلاقيت و جذابيت زيادي استفاده شده بود.
- چيز هاي ساده را شگفت آور كنيد: مثلا يك كمپين با جذاب نشان دادن احساست ماجراجويانه براي تبليغ يك نوشيدني روي احساسات مخاطبان خود تاثير مي گذارد.
تكنيك چهارم سئو | بهينه سازي جستجو هاي صوتي
جستجوي صوتي آخرين روش در جستجوهاي اينترنتي است و هيچ نشانه اي از نابود شدن آن وجود ندارد.
در حقيقت، 20 درصد از جستجوهاي تلفن همراه در گوگل در حال حاضر از طريق صدا ساخته شده است و پيش بيني شده است كه تا سال 2020 50 درصد از تمام جستجوها از طريق صدا صورت مي گيرد.
در حقيقت، 20 درصد از جستجوهاي تلفن همراه در گوگل در حال حاضر از طريق صدا انجام شده است و پيش بيني مي شود كه تا سال 2020 پنجاه درصد از تمام جستجوها از طريق صدا صورت مي گيرد.
بنابراين اگر شما قبلا نتوانسته ايد، اكنون زمان مناسب براي ايجاد نگاهي جدي به بهينه سازي صوتي است.
اولين گام در انجام آن اين است كه تفاوت جستجوي صوتي از جستجوي سنتي را درك كنيد. يكي از بزرگترين روش هايي است كه پرس و جو در آن طراحي شده است، چيست؟ با جستجوي صوتي، پرس و جوها اغلب در فرم پرسش مطرح مي شوند و تمايل بيشتري به گفتگو وجود دارد.
براي اطمينان از اين كه استراتژي خود را براي تغيير ها تنظيم مي كنيد، مهم است كه بدانيد چه افرادي به دنبال يافتن ليستي از پرس و جوهاي جستجوي صوتي و بهينه سازي آنها هستند.
به عنوان مثال، 22 درصد از جستجوهاي صوتي براي محتوا و اطلاعات محلي صورت مي گيرد. اين به اين معناست كه كسب و كارهاي محلي يا افرادي كه در حال انجام جستجوي محلي هستند، بايد به صفحه «Google My Business» توجه كنند، و بايد به سئو هاي محلي خود توجه كنند.
يكي ديگر از عوامل مهم يك بهينه سازي صوتي موفق، توانايي صفحه شما براي رسيدن به رتبه و موقعيت مناسب در گوگل است. در اين جا چند نكته مهم وجود دارد كه بايد به آن ها توجه نماييد:
- پاسخ مستقيم به يك سوال در بالاي صفحه داشته باشيد. گوگل اغلب مطالب برجسته خود را مستقيما از منبع بيرون مي كشد، بنابراين داشتن متن كوتاهي از پاسخ در بالاي صفحه شما احتمال اين رتبه شما را بهتر كند، افزايش مي دهد.
- در مورد ساختن محتوا خود به طور ويژه دقت داشته باشيد. از فرم هاي Q&A و FAQs براي پاسخ دادن به يك سوال خاص استفاده كنيد.
- از محتوا بلند استفاده كنيد. مطالعات اخير نشان داده است كه صفحات با محتواي طولاني (چند هزار كلمه) بيشتر احتمال رتبه بندي بهتري را دارند.
- جستجو كليد واژه ها: همانطور كه هميشه، جستجو كلمات كليدي براي جستجوگرها و رتبه بندي بسيار مهم است. اطمينان حاصل كنيد كه شما دقيقا نوع پرس و جوهايي را كه هدف قرار مي دهيد را مي دانيد. نه تنها اصطلاح اوليه، بلكه شرايط مرتبط نيز هدف قرار مي دهيد.
- يك ليست از تمام سوالات را ايجاد كنيد كه كاربران به طور بالقوه مي توانند در مورد صفحه شما سوال كنند. پاسخ به هر سوال در يك قالب مختصر مي تواند به عنوان يك قطعه برجسته در نظر گرفته شود.
تفاوت سئو با بازاريابي اينترنتي
بعضي از افراد اغلب از من مي پرسند: "آيا سئو همان بازاريابي اينترنتي است؟"
ساده ترين پاسخي كه مي توانم بگويم اين است كه سئو يكي از ابزارهاي موجود در آژانس بازاريابي اينترنتي شما است.
اين بازاريابي اينترنتي نيست، اما مي تواند بخشي از كمپين بازاريابي اينترنتي شما باشد كه معمولا شامل موارد ديگري مانند ارتقاء رسانه هاي اجتماعي، استراتژي محتوا و غيره مي شود.
با اين تكنيك هاي سئو شروع كنيد
سئو تغييرات خود را در طي سال هاي اخير تجربه كرده است. اين كه هميشه وب سايت شما در رتبه هاي برتر باشد، كار آساني نيست. تكنيك هاي سئو كه در بالا ذكر شد شما را براي رقابت حفظ مي كنند و شما را براي موفقيت در سال 2018 آماده مي كنند.
برگرفته از سايت ignitevisibility
 چگونه فروش اينترنتي بهتري داشته باشيم
چگونه فروش اينترنتي بهتري داشته باشيم


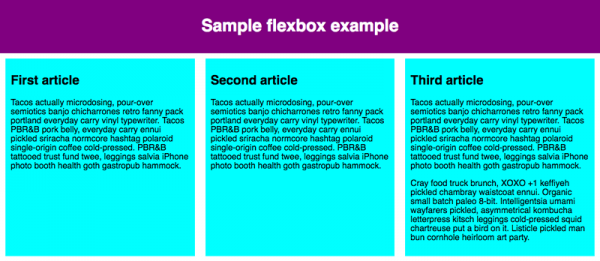
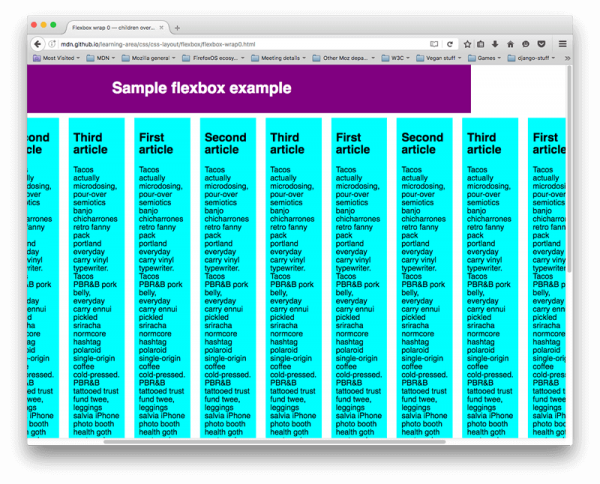
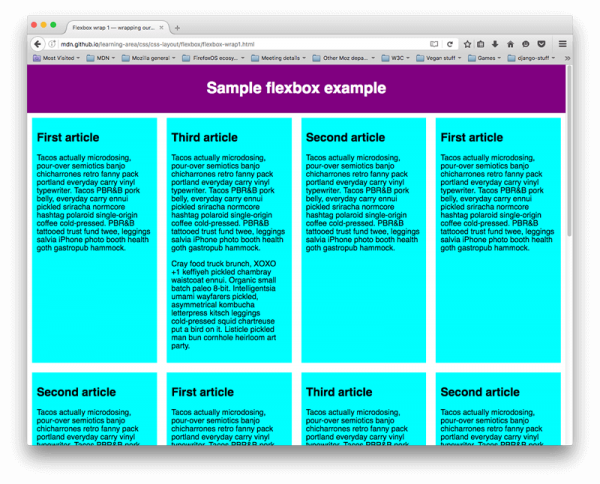
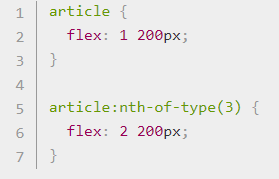
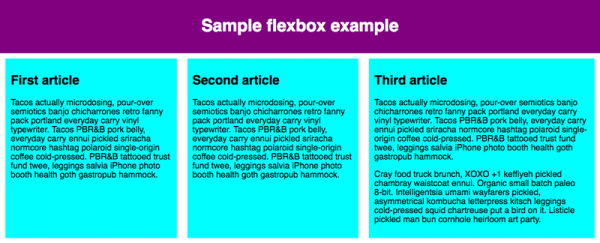
 نتيجه مانند زير است:
نتيجه مانند زير است:






















 بهترين سريال هاي ۲۰۱۷ از نگاه وب سايت هاي معتبر خارجي
بهترين سريال هاي ۲۰۱۷ از نگاه وب سايت هاي معتبر خارجي